OK I’m now converting the generators over to the new code base! It’s taking effort, but it’s also going faster than I thought. Mostly it’s intense moments of thought combined with sheer “does that work . . . yeah” drudgery. It’ll get easier the more I do, but the drudgery party isn’t going to change.
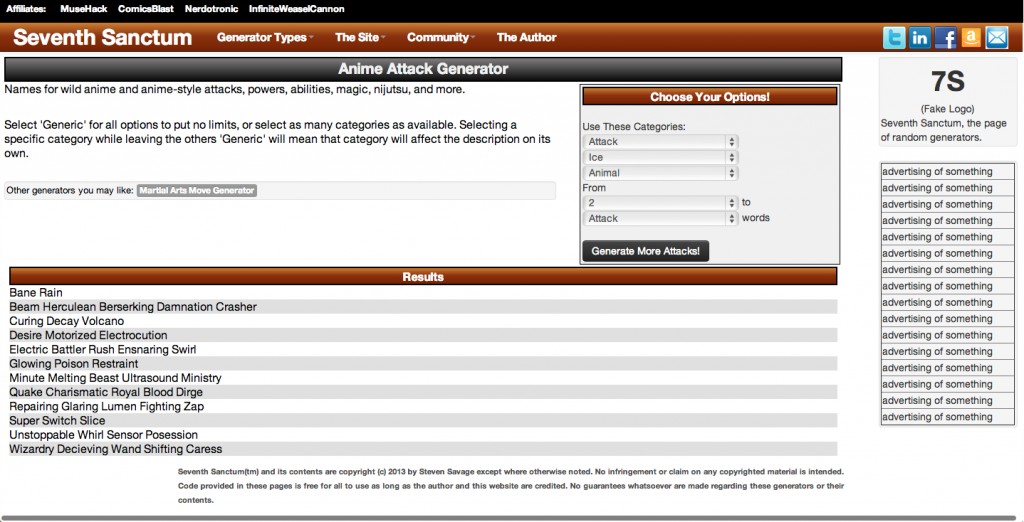
So here’s a view of an active generator – my only question is the twitter bug – I probably ought to add a few more social media tools in there. Any thoughts?

Steven Savage is a Geek 2.0 writer, speaker, blogger, and job coach. He blogs on careers at http://www.musehack.com/, nerd and geek culture at http://www.nerdcaliber.com/, and does a site of creative tools at http://www.seventhsanctum.com/. He can be reached at http://www.stevensavage.com/.
Here’s a look at the latest site design for the generator page. A friend gave some brutally honest feedback on how the overuse of the brass bars was, well EYE WATERING and had some contrast issues. Fortunately it was Bootstrap to the rescue, and I managed to tweak the look in a way that works and seems to be multi-device friendly.

So thoughts?
Steven Savage is a Geek 2.0 writer, speaker, blogger, and job coach. He blogs on careers at http://www.musehack.com/, nerd and geek culture at http://www.nerdcaliber.com/, and does a site of creative tools at http://www.seventhsanctum.com/. He can be reached at http://www.stevensavage.com/.
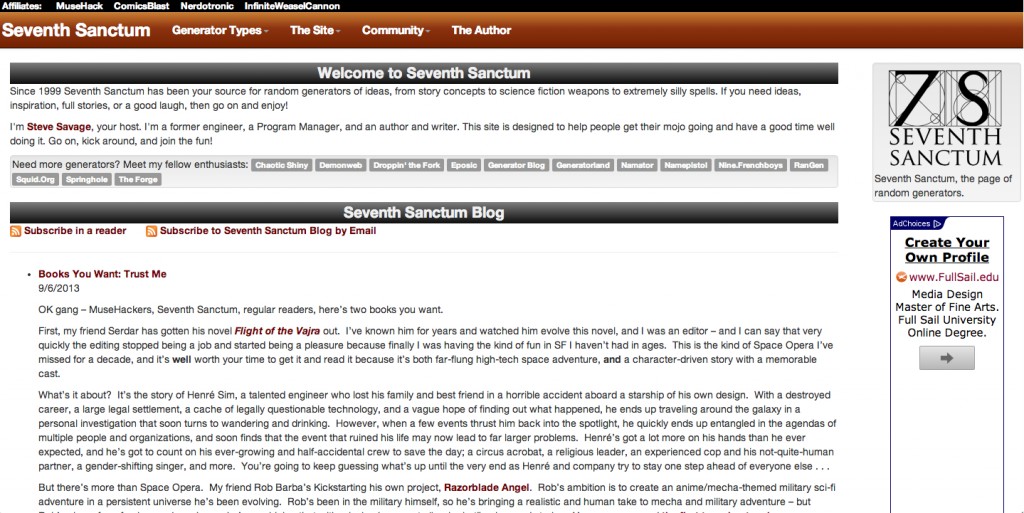
Since I finalized the design, I’ve now started moving it into code. Here’s a demo of the front page.
You’ll notice that I chose the 3rd logo because that one was overwhelmingly popular – and I have to say I dig it’s mixture of complexity, simplicity, and class. Thanks for the feedback. The first logo is also going to appear in a modified form for other things, perhaps buttons or something.
I have to alter the ad space (and color) and I’m having a devil of a time getting the blogfeed to format properly. On the other hand the new components are really smooth to redesign in Bootstrap, and very easy to alter.
I removed the social media buttons as extraneous for now but I might put them back. If there’s any suggestions on how to make it easier to sync up with the Sanctum, fee free to share.
Of course the real test is plugging in live generator code because, well, that’s the critical part of the site. The big issue is getting the nicely formatted forms to work and then getting the output properly and prettily formatted – which sounds easy, but there’s some variable data and presentation in here that may be a pain. I could jam it in unformatted, but it’d be pretty boring and not have the greatest layout.
I’m trying a very non-standard linkroll/siteroll/blogroll – smaller chicklets showing associated sites. I think it actually works.
Steven Savage is a Geek 2.0 writer, speaker, blogger, and job coach. He blogs on careers at http://www.musehack.com/, nerd and geek culture at http://www.nerdcaliber.com/, and does a site of creative tools at http://www.seventhsanctum.com/. He can be reached at http://www.stevensavage.com/.
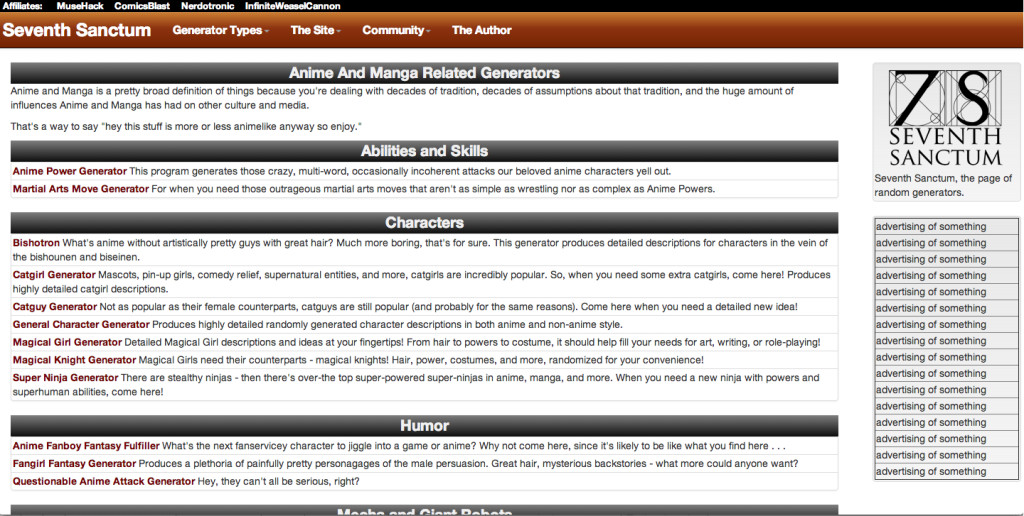
I’ve been redesigning Seventh Sanctum’s interface, looking for something more modern and more cross-device – and face it the look is a few years old. Fortunately friends have been quite helpful.
So here’s the latest design – and of course I need your feedback! The idea is to condense it and streamline it, use space better, and move the menus into responsive dropdowns. This keeps the space open for the results and lets me jack up the fonts – plus I can make it more cross-device.
Steven Savage is a Geek 2.0 writer, speaker, blogger, and job coach. He blogs on careers at http://www.musehack.com/, nerd and geek culture at http://www.nerdcaliber.com/, and does a site of creative tools at http://www.seventhsanctum.com/. He can be reached at http://www.stevensavage.com/.